Icon only dropdown v2.19.0
![]()
In this example we will build a ‘traffic light’ input.
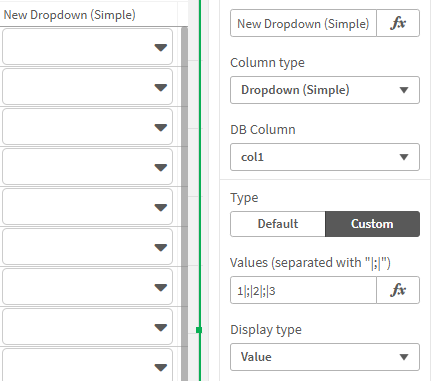
- Add a Dropdown (simple) column and set it to
custom - Our data values will be 1,2 and 3 (
1|;|2|;|3)

- Change the display to
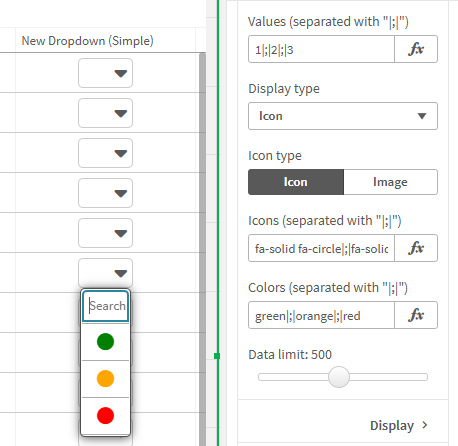
Icon - We could use images at this point, but we would require access to them, so using the build-in icons is much more simple
- Our icon data will be the same icon three times
fa-solid fa-circle|;|fa-solid fa-circle|;|fa-solid fa-circle
(each value requires a corresponding label/icon/color) - For the color values, simply use the css defaults
green|;|orange|;|red, alternatively you could define specific colors with rgb() or the #hex value

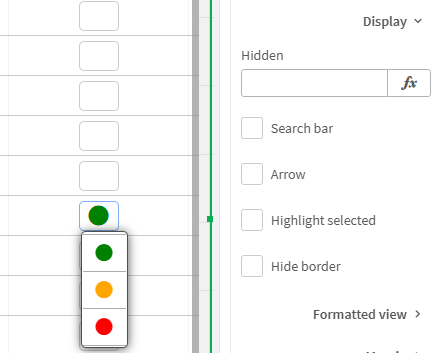
- For some design fine tuning, the display menu offers some options.
- With only three value, there is no search bar required
- Show the arrow as desired
- With colors for the icons, it is best not to highlight the selected value (the colors might be the same)
- Hide the border as desired

Last updated on